Tahap pertama yang kalian harus persiapkan adalah softwere android studio, karena tutorial kali ini menggunakan android studio untuk text editor dan build apknya. Bagi yang belum install bisa download softwerenya di webresmi android studio atau Klik disini,
Untuk tutorial install Android studio bisa lihat disini => Tutorial install android studio.
Jika sudah beres dengan android studionya mari kita lanjut ke pembuatan aplikasinya., Yang pertama masuk ke aplikasi android studio, kemudian buat project baru klik “Start a new android studio project” dan pilih “Empty activity” Klik Next
Kemudian akan ada form input sperti dibawah ini, isi “Name” dengan nama aplikasi kalian, isi input “Package Name” dengan domain kalian atau bisa tirukan sprti isian saya dibawah ini, Kemudian input “Save location” adalah lokasi project kalian nantinya biarkan default atau kalian ubah juga terserah. Pada Input language pilih java karena kita akan menggunakan java untuk bahasa programnya.
Klik “Finish” dan tunggu loading project selesai..
Sekarang project kita sudah siap, Tahap kedua yakni waktunya ngoding aplikasi webview. Klik tab “activity_main.xml” untuk pindah ke file acrivity_main.xml
Ganti script “androidx.constraintlayout.widget.ConstraintLayout” menjadi “RelativeLayout”
Kemudian hapus Script “Textview” dan ganti webview sperti screenshot di bawah ini
Jadi script lengkapnya seperti dibawah ini, Atau kalian bisa langsung copy saja dibawah ini
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | <?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity"> <WebView android:id="@+id/webview" android:layout_width="match_parent" android:layout_height="match_parent"/> </RelativeLayout> |
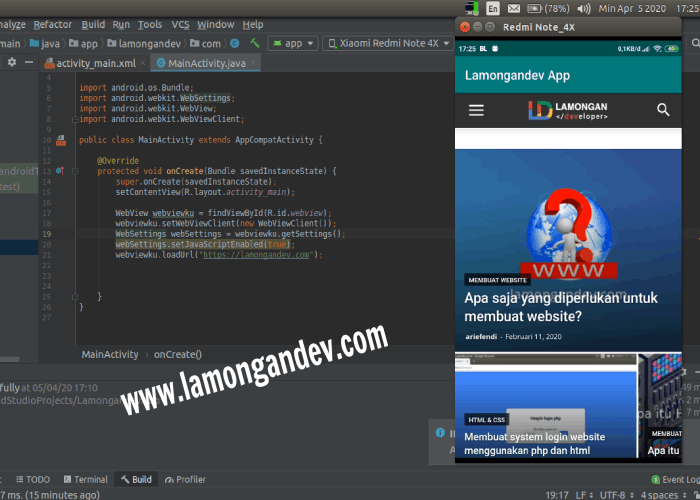
File “activity_main.xml” sudah jadi skrg kita pindah ngoding javanya, Klik tab mainactivity.java untuk menuju ke file mainactivity.java

Tambahkan script berikut dibawah “setContentView(R.layout.activity_main);“, sperti screenshot di bawah ini
1 2 3 4 5 | WebView webviewku = findViewById(R.id.webview); webviewku.setWebViewClient(new WebViewClient()); WebSettings webSettings = webviewku.getSettings(); webSettings.setJavaScriptEnabled(true); webviewku.loadUrl("https://lamongandev.com"); //ganti https://lamongandev.com dengan domain kalian |
Jika muncul notif seperti diatas atau text berwarna merah, sorot textnya dan tekan tombol “alt+enter“, fungsinya untuk mengimport modul “webview/websettings“. Jadi script lengkapnya yakni sperti ini
Langkah selanjutnya yakni menambahkan permission koneksi internet pada file manifest, caranya yakni. double klik pada file “AndroidManifest.xml”
tambahkan script dibawah ini ke baris nomer 4,
Sekarang coba kita RUN aplikasinya, sambungkan hp anda melalui usb dan pastikan devicenya sudah terdeteksi. Jika terdeteksi maka akan terlihat di indikator android studio seperti dibawah ini
Jika belum terdeteksi..
NB : Mengenai cara run android studio ke hp bisa lihat tutorial saya Disini
Saya anggap device sudah terdeteksi dan coba sakarang kita RUN appnya.
Sampai disini project sudah hampir jadi, Sekarang tinggal ganti icon aplikasinya. caranya bisa lihat disini